Home Depot-DIY Depot
Craig has set a lofty goal for himself. His anniversary present to his partner is a new kitchen backsplash. He needs to find instructions, purchase materials, and figure out how to manage his time effectively to ensure project completion for the big day. He learns about DIY Depot, and it looks like he might achieve this goal after-all.
Project Overview
Create a mobile application that functions as an essential tool for the DIY enthusiast while providing a streamlined gateway to Home Depot’s products and services.
- This tool will help users brainstorm, plan, track and document their DIY projects.


Researcher/
Interaction Designer

2 week sprint

3 Person Team
Problem Statement
Currently DIYer’s will have to visit multiple resources to scale their DIY project and plan appropriately. How might we help DIY’ers get the instructions they need to build things while also providing assistance with planning and tracking their project all in one place?
Solution Statement
A mobile application that acts as the key companion to DIY enthusiasts throughout their projects. Users can explore projects, follow instructions, track progress, take measurements and obtain the appropriate checklist of materials and tools. The app saves time and money while increasing user confidence by eliminating the tedious process of figuring out how to complete their project.
Research
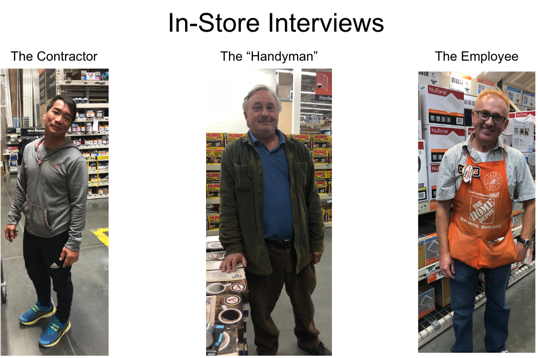
Empathizing with DIYer's through Guerrilla Research
We decided to go to Home Depot for some guerrilla interviews to see if we could catch DIY’ers shopping for project materials. We also wanted to talk to Home Depot employees to see if they could lend us any insight into the DIY process.

- The biggest things that we learned from visiting HomeDepot is that both professionals and beginners shop at HomeDepot which makes HD a strong competitor in the home improvement market.
- There is no dedicated place to learn about DIY projects in the store. You CAN however ask an employee for any tips they may have learned along the way.

Building our own DIY Projects
We didn’t just visit the store, We built a shelf, We repaired a door and we potted a plant . By doing this we put ourselves in the shoes of our users. We experienced the struggles of finding materials in the store, learning instructions and sticking with the plan.

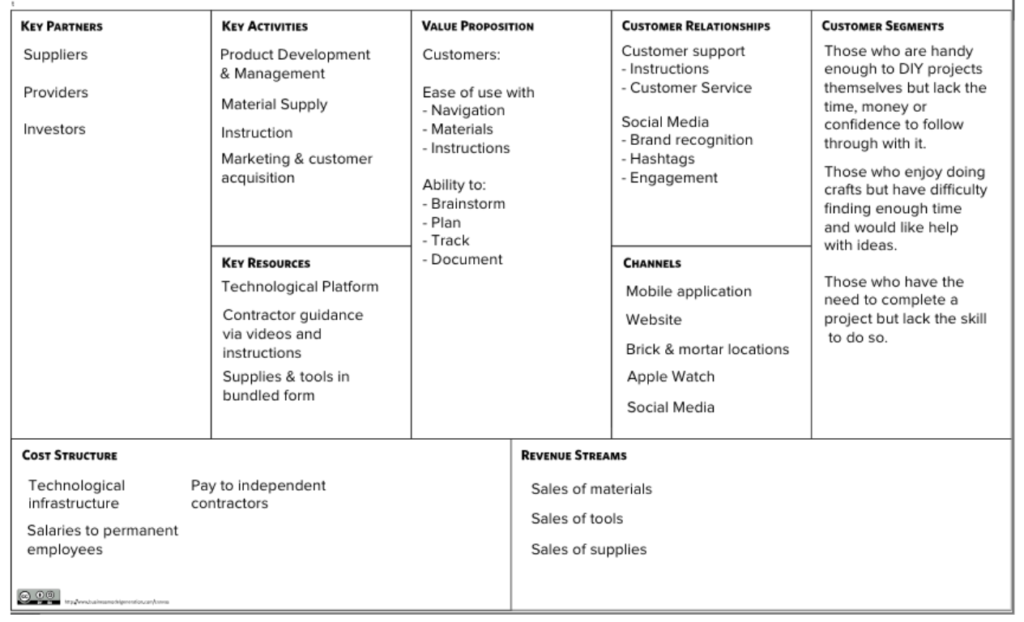
Business Goals
Naturally building services that assist their client base and strengthen the brand is a big money maker for HomeDepot
- HD does value education and technology as there is a DIY How to section on their website. If you can find it, it is very informative but only available on the desktop. It does encourage the purchasing of materials through HomeDepot which is suggested based on the scope of the project. It does not offer deeper functionality like building a plan and tracking.
- Social Media is already a strong source of their brand recognition plan
- Mobile Application is available but does not include DIY assistance

Competitive Analysis
We reviewed websites from Instructables and Craftsy to HomeDepot’s own DIY instruction list
KEY FINDINGS
- Home Depot though it is clunky had some of the best offerings for the DIYer’s. But it didn’t offer robust interactive features like tracking and documenting.
- Instructables and Craftsy had the simplest and most appealing user interface.
- Most people use Google to find things – Which did yield good results but the experience was inconsistent. Google produced a variety of offerings for inspiration rather than limiting you to a specific result.

User Insights
We received 48 responses from our survey and conducted 10 interviews from participants who we identified as potential users.
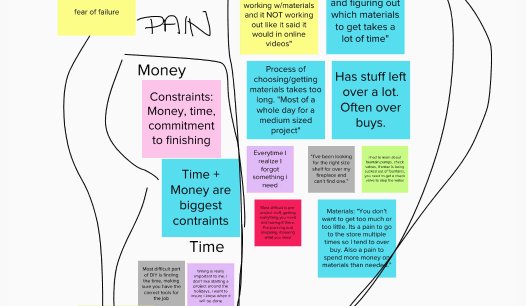
- Users had a fear of failure when it came to DIY so we needed to find away to take the fear out of their experience and provide inspiration.
- Time was really important to users so we needed to implement away to schedule and track.
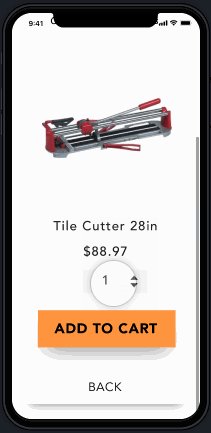
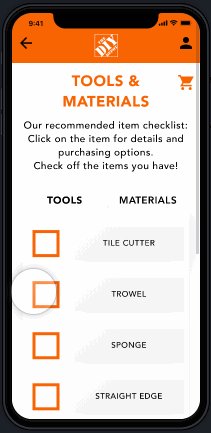
- Having the right tools and materials is a big hurdle for users so we wanted to provide tools that helped users purchase materials and check-off items they already owned.

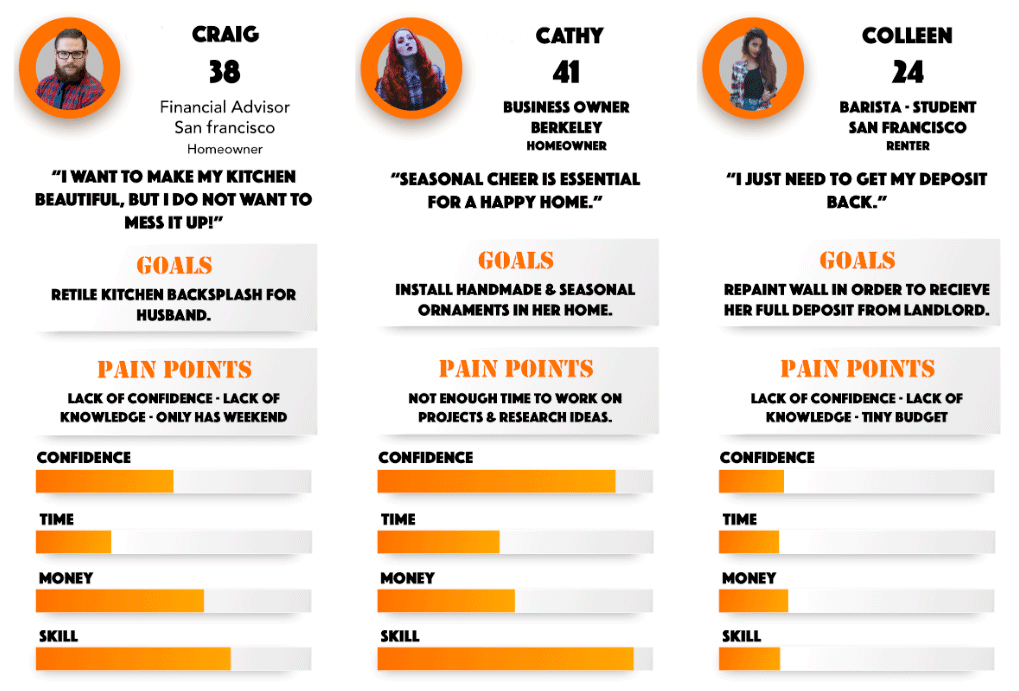
Personas
After considering our participant data, the Guerrilla research and current HomeDepot demographics we settled on the Competent Craig persona.

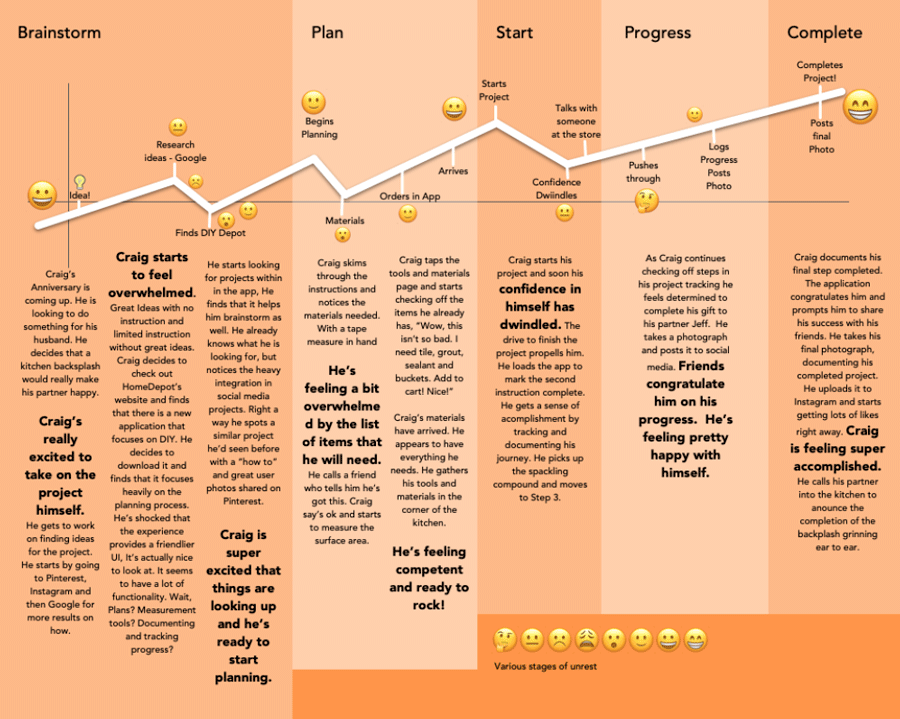
Craig's Journey
After consider our participant data, the Guerrilla research and current HomeDepot demographics we settled on the Competent Craig persona.
Ideation
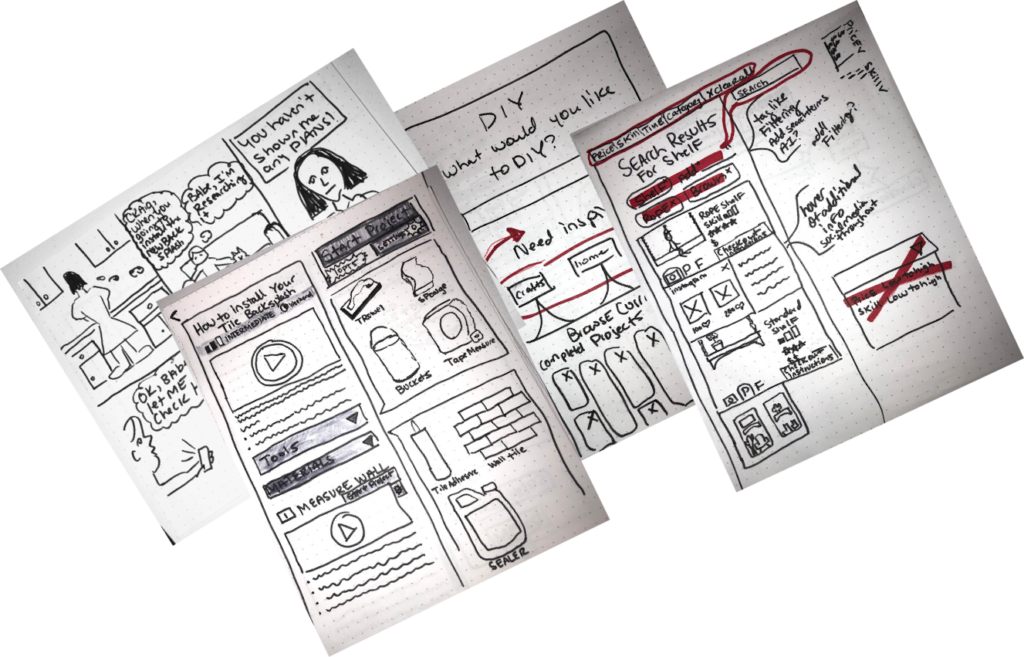
Sketches
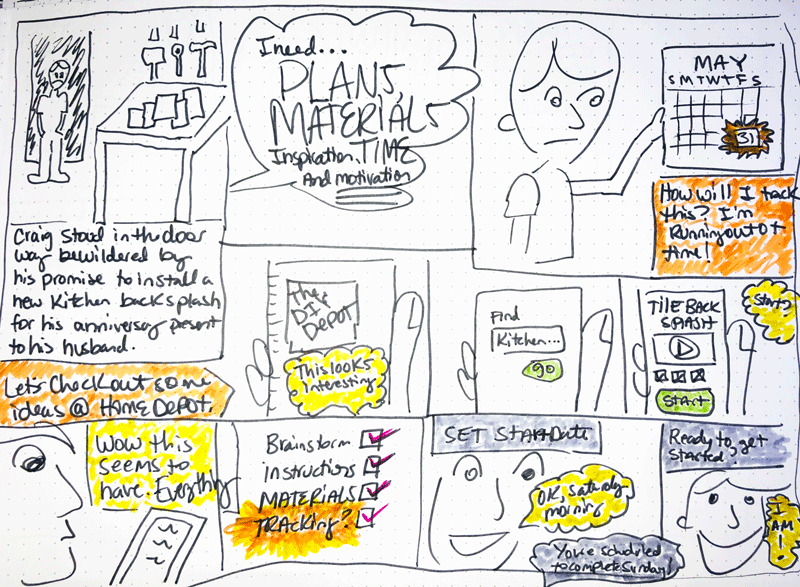
Once we completed our research, it didn’t take long to get my sketches in front of potential users. We uncovered new ways to iterate our designs immediately.
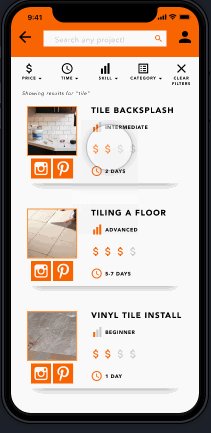
- Iterations of Search functions for optimal ease of use.
- Materials were limited in functionality as a dropdown menu
- We wanted to give the user inspiration features to help them brainstorm but not detract from the applications main goal of completing project tasks.
- Story boards helped us to grasp the user pains.

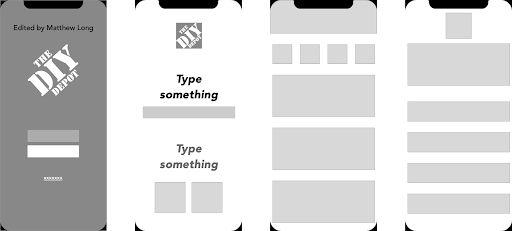
Lo-Fidelity Prototype
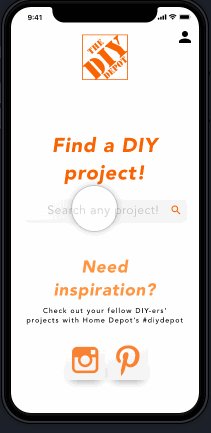
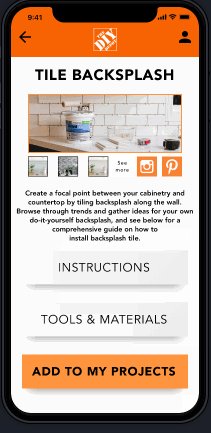
Originally the splash screen was a log in screen. We opted to remove this to eliminate stress on the user from having to log in initially.

Iterations
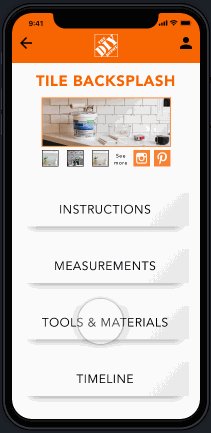
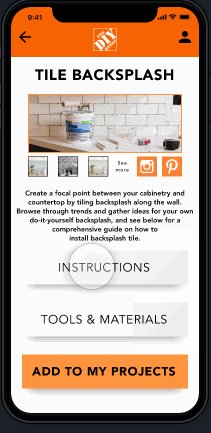
The user has the ability to review instructions specific to the project, input measurements and check potential materials before choosing a final project. We created a “Get Started” function within the application once the user had finalized their project. This triggers the tracking and planning functionality.

Usability Tests
We tested our prototypes with 6 users.
- In our initial clickable prototype there was a feeling of pressure for users to sign in and save progress. Users did not want to sign in immediately.
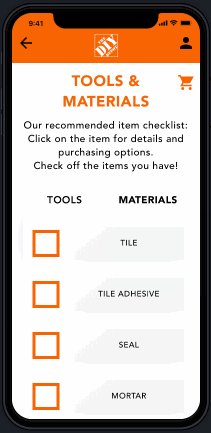
- Users felt that the materials and tools screens needed more signifiers. Once they clicked on materials they assumed that they had already visited the tools page and ignored it all together.
- Users needed an easier way to check off steps and read instructions.

Pivot Moment
We originally looked at the tracking process and step by step instructions as two separate features but it became clear that we needed to streamline and condense them into one simple user interface.
Solutions - High Fidelity
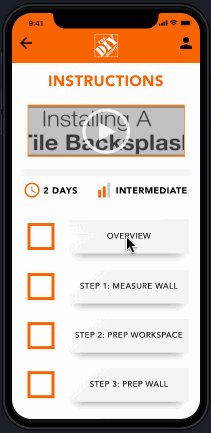
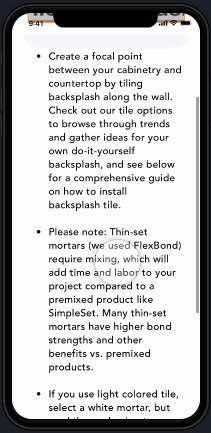
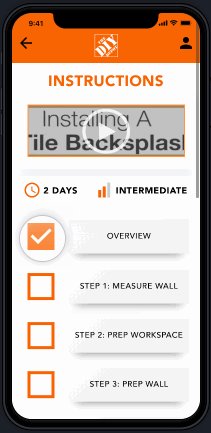
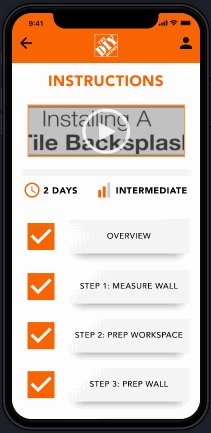
Step by Step Instructions + Tracking
By building a jump screen with the ability to check-off steps we were able to integrate a tracking functionality without additional burden to the user.
The user can jump to the next step chronologically or go back to the jump screen to select a different step.
*FUTURE ITERATIONS: In the current iteration the user’s progress is logged when they physically check the box next to the step. This is not automated since most users wanted to review all steps before starting a process. Future testing will reveal if users prefer a more feature rich solution to completing steps.

Materials and Tools

Logging in

Thank you!